РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Как создать вкладки в drupal
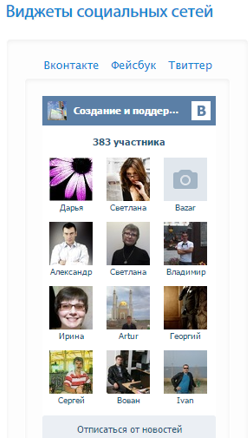
Рассмотрим создание вкладок в друпал на примере виджетов для социальных сетей.
Прочитайте в предыдущей статье о том, как настроить социальные виджеты для фейсбука, вконтакте и твиттера.
В drupal мне понравилось больше всего делать вкладки. Общая схема простая. Сначала создаем блоки с виджетами соц. сетей. Сколько виджетов, столько и блоков. Мы их не будем отображать, т.е. назначать регион на сайте.
Затем с помощью модуля Quick Tabs создадим блок с вкладками. Модуль сам добавит настроенный вами блок на страницу admin/structure/block.
Узнайте, по каким ссылкам нужно перейти, чтобы попасть на страницы создания социальных виджетов в фейсбуке, вконтакте и твиттере.
Практика.
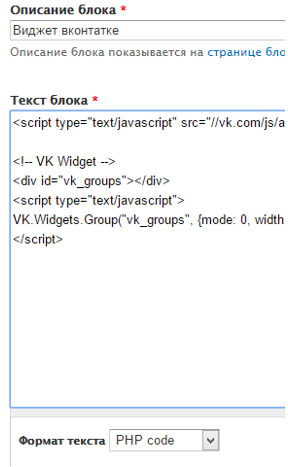
Шаг первый. Создаем блоки для виджетов каждой социальной сети.
Для этого идем на страницу admin/structure/block:

Шаг второй. Настраиваем вкладки.
Скачать модуль друпал Quick Tabs https://www.drupal.org/project/quicktabs
Он создает блоки с любым содержанием, между которыми пользователь сможет переключаться при помощи вкладок.
Этот модуль использует jQuery, благодаря чему переключение моментально. Вы можете воспользоваться 9 стилями, которые входят в его сборку.
Для информации:
Accordion - названия закладок располагаются построчно сверху вниз и разворачиваются при клике.
QuickTabs - обычные вкладки, располагающиеся вертикально или горизонтально. Выбрав тип QuickTabs, можете выбрать стиль оформления и режим использования Ajax.
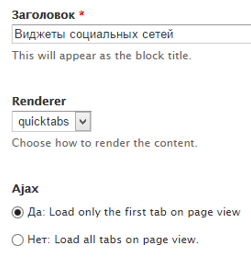
Идем admin/structure/quicktabs и создаем вкладку.
Придумываем заголовок. Выбираем тип рендеринга из трех вариантов: quicktab, accordion и ui_tabs.


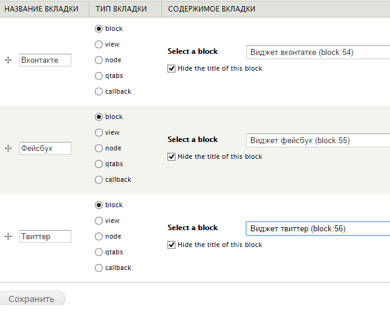
В скрине видно, что содержание можно выбрать любое. Мы выбираем созданные блоки виджетов для соц. сетей.
Далее идем на страницу управления блоками /admin/structure/block.
Находим блок с только что созданным заголовком и выводим его в нужный регион.

Посмотрите на результат в боковом меню этого сайта:

Таким образом можно спрятать лишнее и освободить место в сайдбаре для более полезного. Что я и сделала со счетчиками.
Есть идеи? Поделитесь в комментариях!

 Заказать создание сайта
Заказать создание сайта
