РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Отступ списка css
Для того, чтобы получился отступ слева, нужно добавить свойство margin-left к селектору ul или ol.
Изменим немного этот код и сделаем вывод списка с отступом от края страницы:
ul { list-style-type: circle;
list-style-image: url(images/red_marker.jpg);
padding: 0; /* Убираем поля */
margin-left: 200px; /* Отступ слева */
}
Получаем смещенный список от левого края. Это вертикальный список css.
Посмотрите скрин:

Если нужно вывести список справа веб-страницы, то используйте свойство float для селектора ul - ul {float:right;}
Например, так выглядит список, если вставим в лист стилей эти строки:
ul {float:right; }
li {list-style-type: square; color: #FF0000; }
span { color: #0000FF;}

Нужно увеличить расстояние от маркера до текста
Для этого между маркером списка и текстом применяется свойство padding-left для селектора li.
Прописываем стили:
ul {list-style-type: square; }
li {color: #FF0000; padding-left: 10px;}
span { color: #0000FF;}
И смотрим результат с расстоянием между маркером и текстом в 10 px:

Как выводить список в рамке
В селектор ul добавить стилевое свойство list-style-position: inside; и цвет, толщину рамки через сво-во border. Пример:
ul {list-style-type: square; width: 300px;
border: 2px solid #0000FF;
list-style-position: inside; }
li {color: #FF0000; padding-left: 10px;}
span { color: #0000FF;}
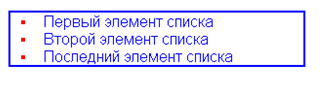
Посмотрите на внешний вид:

Свойство list-style-position может иметь два значения:
inside — внутри блока;
outside — снаружи блока.
Для закругления углов и использования теней в селектор ul нужно добавить свойства border-radius и box-shadow.
Например:
border-radius: 5px; box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;
Полный курс «Css практика»
Знание CSS необходимо каждому вебмастеру, потому что это универсальный способ сделать качественный дизайн без перегрузки кода страницы.
Для тех, кто хочет очень быстро научиться трюкам css стилей, рекомендую расширенный курс "CSS практика" Евгения Попова.
Прочтите еще статьи на эту тему:
Как изменить маркер списка CSS.
Графические маркеры для списка.
Как поменять css цвет маркера списка, чтобы его цвет был отличным от цвета текста.
Вложенные списки. Как в css сделать горизонтальный список. Изменение стиля нумерованных списков.
Скачать красивые маркеры для списков сайта.


 Заказать создание сайта
Заказать создание сайта
