РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Готовые сборки – русский друпал для разных целей.
Урок 1. Что же это за cms drupal? Готовые сборки – русский друпал для разных целей.
В этой статье мы начнем осваивать перспективную cms drupal. Посмотрим на отзывы о движке и составим свое впечатление новичка. Предлагаю свою готовую сборку друпал двух видов. Русский drupal с самого начала установки для изучения начинающими.
Как о нем отзываются пользователи?
Drupal
– Молодой зверь;
логически понятен;
движок не для новичков;
нужно знать php;
обладает огромным потенциалом в создании сайтов любого направления и любой сложности;
создать дизайн для друпал не сложно.
А какое складывается первое впечатление при освоении этой CMS?
Поражает разнообразие возможностей;
понимаешь, что с наскоку его не взять и это увлекает;
методом тыка здесь не справиться, но есть русскоязычная поддержка, где практически на каждый свой вопрос получите ответ;
нужно внимательно подбирать модули к установленной версии drupal;
приятно, что в сборку уже входят основные модули – оно и лучше, что набор минимальный;
несколько способов создания меню – это камень преткновения для новичков и здорово запутывает;
Друпал напоминает джумлу по созданию материалов и пунктов меню, разделов и вначале простую логику друпала с трудом просматриваешь;
темы drupal часто приходится корректировать, не все гладко получается и их тоже нужно выбирать соответственно используемой версии друпал.
Какая мысль посетила после первой попытки обуздать любимца?
Создать свою сборку, соответствующей следующим требованиям:
- Русифицированный drupal начиная с процесса установки, зачем устанавливать и тут же заниматься переводом?
- Усовершенствовать предлагаемую сборку друпала, добавив модули и темы.
Причем сборки будет две:
Первая сборка для новичков, в нее добавлю минимум модулей. Подойдет для изучения функциональности движка.
Вторая сборка drupal с большим количеством новых модулей, где можно активировать или оставить не подключенными любой из них по своему желанию. Подойдет для предполагаемого сайта любой сложности.
В дальнейшем в эту сборку можно будет добавлять еще нужные модули. На все случаи жизни запас не сделать.
С чего нужно начинать при освоении этого перспективного движка новичку?
- Ознакомиться, а еще лучше изучить что-нибудь полегче. Например, использование такого движка, как вордпресс не требует глубокого знания php. В нем не обязательно править код ручками, а достаточно использовать виджеты и плагины способом проставления галочки. Если ж вы в курсе, что из себя представляют движки, приступайте к пункту 2.
- Выбрать версию drupal движка, скачать. Предлагаю к скачиванию русифицированный Drupal 6.19 (последнее обновление 12.08.2010 1.41Mb и свежий перевод). Установка будет происходить на русском языке.
- Установить. Процесс установки drupal.
- Активировать необходимые модули, для начала несколько. Иначе при активации большого количества модулей можно только запутаться. Подборка модулей для друпал.
- Доделаем друпал под себя, установим и настроим визуальный редактор fckeditor.
- Создание навигации по сайту и материалов. Это отдельная обширная тема для изучения. В друпал предлагается 5 способов создания меню для сайта.
- Темы drupal - создание своего шаблона.
- Структура папочек. Этот момент можно начинать изучать на любом уровне своих познаний.
Обзор движков.
Сделаем обзор сильного движка, попробуем найти не только восторженные отзывы, но и минусы друпала. Скачать друпал, русскоязычную документацию и получить качественную поддержку можно на сайте www.drupal.ru
Возможности Drupal
Drupal – это движок, на котором можно создать без лишних затрат полнофункциональный сайт. Кроме этого, на друпал есть возможность быстро сделать и одно- и многопользовательский блог. Для управления сайтом, созданным на друпал не обязательно владеть версткой и языками программирования.
Безопасность Drupal
Ядро стабильное, безопасность одна из лучших. Каждая проблема решается оперативно.
Русская поддержка Drupal
Существует сильная поддержка на русском языке, где можно почитать переведенные статьи и документации по друпалу. Множество статей на русском помогают установить и усвоить этот движок.
Сообщества, форумы Drupal
Сообщество друпал открыто и дружелюбно к пользователю, даст ответ на любой вопрос практически в режиме он-лайн.
Правда, есть какая-то фанатичность по отношению к друпал, что охлаждает хорошее отношение к сообществу. Но, лидеры здесь не при чем, а скорее некоторые пользователи, выпячивающие свою фанатичность и якобы, преданность где не попадя.
Обновление Drupal
Стабильные версии.
Drupal 8.6.2 (версия от 18.10.2018);
Drupal 7.60: (версия от 18.10.2018);
Drupal 6.38: (версия от 24.02.2016);
Борьба со спамом в Drupal
Возможности в этом направлении составляют замечательный букет: Akismet, каптча, анализатор поведения клиентов с отсеиванием ботов, ограничение количества ссылок в одном сообщении, контроль флуда, бан по ip, черный список, фильтр сообщений по подстроке.
Встроенный форум на Drupal
Базовый пакет Drupal содержит полнофункциональный форум. Отличие встроенного форума на друпал - единая база пользователей, использующаяся в остальных частях сайта.
Визуальный редактор Drupal
В Drupal можно встроить очень гибкие в настройке TinyMCE или FCKEditor.
Шаблоны для Drupal
В друпале с дизайном и темами может разобраться начинающий программист.
Модули Drupal
Огромное количество бесплатных модулей для разных целей.
Блоки Drupal
Понятие блоков в друпал – это то же, что виджеты в вордпресс и модули в джумле. Независимо от названия в разных движках, располагаются они в разных областях страницы шаблона.
Плюсы и минусы друпала
Часто пишут, что друпал тяжел для серверов при хорошей нагрузке, глючит. Впрочем, это единственно минусовое. Остальные нарекания слишком незначительны и легко разрешимы.
Выбор версии и установка drupal. Локализация ядра и модулей.
Сегодня будем начинать знакомство со следующим движком для создания сайтов - drupal.
Про эту cms (вернее CMF) в интернете говорят, что система для управления сайтом сложная, но если разобраться – лучше и не надо! Что ж, посмотрим на друпал без этого фанатизма глазами новичка, уже знакомого с joomla (cms joomla рекомендована знатоками для первоначального изучения с понятием движка).
Первый шаг – где скачать drupal. Перед тем, как скачать нужно выбрать подходящую версию. Здесь нас ожидает приятная забота о выборе версий drupal.
В поисках истины, понимаю, что надо все ссылки на сайты с ответами по поводу выбора, скачивания, установки drupal cms собирать в одну кучу. Пусть этот сайт https://www.drupal.ru/ будет путеводителем для новичков, изучающих друпал. Все ссылки буду собирать только на русскоязычные сайты, английский не всем по зубам.
1. Где скачать русский Drupal
Забота о русскоязычных версиях проявлена на сайте.
Все варианты, предоставленные на этом сайте:
- Скачать англоязычный дистрибутив с официального сайта drupal.org;
- Скачать русскоязычную версию дистрибутива;
- Скачать русскоязычную сборку Drupal с набором самых необходимых модулей.
Скачать Drupal – обновленные, стабильные версии и тестируемые
Скачивание на сайте русской поддержки.
Локализация сборки друпал перед установкой
Перед установкой drupal скачать перевод с официальной страницы (.po файл) и поместить его в папку профиля. Пример, для профиля Standart это папка profiles/standard/translations. Затем на 2-м шаге инсталлятора можно будет выбрать язык. Также можно использовать модуль Localization update для последующего перевода установленных модулей и обновления перевода ядра.
2. Выбор версий Drupal
В настоящее время существуют:
- Друпал 4.7 – Старая версия, которая имеет обновление Drupal 4.7.11;
- Drupal 5 – проверенная, с большим количеством модулей. Обновленная версия Drupal 5.16;
- Drupal 6 – новая версия, на которой лучше делать сайт сейчас (так советуют знатоки друпала). Существуют следующие обновленные подверсии: Drupal 6.10, Drupal 6.x.;
- Drupal 7 – тестируется, для продвинутых веб-мастеров. Сейчас можно протестировать Drupal 7.x-dev и Drupal 6.x-dev; ( dev - видимо означает девственность этих версий).
Как видно, выбирать есть из чего.
3. Установка drupal
В этом вопросе поможет Самоучитель по CMF Drupal.
Установка системы на странице https://setegnom.com/node/3 показана пошагово, иллюстрирована и совершенно не вызывает каких-либо затруднений, при условии, что денвер уже изучен, система создания папок знакома до слез.
Установка движка состоит из 4 простых шагов:
- Установка денвера.
- Перед установкой самого друпала нужно в денвере завести новую БД и пользователя MySQL.
- Установка drupal. Создание папки для сайта, выгружаем дистрибутив друпала в нее. Копируем файл sites/default/default.settings.php и переименовываем эту копию в sites/default/settings.php
- Набираем в браузере адрес сайта и следуем инструкциям. Нужно будет ввести данные базы.
- Примечание. Если сайт не появляется, перезагрузить денвер.
- В дальнейшем мы будем добавлять различные модули по своему усмотрению. Устанавливать их нужно в папку /sites/all/modules. Т. е. основные модули расположены в папке C:\WebServers\home\drupal.site\www\modules, а дополнительные в другой. Таким образом загружаются и свои темы. Создается папка themes, путь будет такой sites/all/themes/. Темы ж по умолчанию находятся в папке C:\WebServers\home\drupal.site\www\themes
- Модули можно русифицировать , например, вопрос:
где скачать русификацию модуля views
https://drupaler.ru/translate/languages/ru/export?project=views - Русифицировать дистрибутив друпала
https://drupaler.ru/translate/languages/ru/export?project=drupal
Процесс выглядит так: скачиваем модуль, руссифицируем, заливаем, включаем.
Итог: Поставленная цель достигнута, на этой веб-страничке находятся ссылки для скачивания разных версий друпала, выбора подходящей для Вашего сайта версии Drupal, а также ссылка на подробное описание установки drupal-а.
Если установится все корректно, то начнем создавать сайт и знакомиться с модулями и всякими богатыми возможностями этого движка. При возникновении проблем всегда можно обратиться на сайт drupal.ru, где Вам с удовольствием помогут русскоязычные знатоки друпала.
Знакомство с модулями друпал.
Интересная часть друпала – это его модули. Прежде чем создавать сайт на этом движке, необходимо в общих чертах ознакомиться с функциональной стороной drupal.
Я не буду разбивать перечень модулей drupal по разделам, вернее по версиям. Ведь постоянно идет работа над обновлениями и, веб-мастеру новичку это не нужно. По каждому модулю можно почитать документацию на официальном сайте, поспрашивать в сообществах русской поддержки пользователей drupal.
Сейчас мы попробуем составить кое-какой список, а заодно привыкнуть к английским названиям друпала.
- CCK (Content Construction Kit) – модуль, который позволяет изменить так, как вам хочется (а также добавить новый) шаблон типа данных (ноду). https://drupal.org/project/cck
Виджеты для CCK:
позволяет добавить PHP
Дата: создает ISO или Unix времени
Электронная почта: проверяется область письма
поле изображения: изображение области
ссылка: URL области
Перечень модулей CCK продолжает расти.
- Мнения - Views – модуль, изменяет вид вывода информации на сайте, а также создает свои собственные. https://drupal.org/project/views
- Update Status – модуль, который отслеживает обновления модулей и своевременно сообщает администратору о них. https://drupal.org/project/update_status
- Tagadelic – создает облако тегов. https://drupal.org/project/tagadelic
- Click2bookmark – организовывает раздел избранное для пользователей сайта. https://drupal.org/project/click2bookmark
- Privatemsg – организация внутренней почты на сайте. https://drupal.org/project/privatemsg
- Organic Groups – модуль для создания групп, сообществ. https://drupal.org/project/og
- Notify – отвечает за рассылку извещений об изменении контента на сайте по e-mail. https://drupal.org/project/notify
- Guestbook – гостевая книга. https://drupal.org/project/guestbook
- Invite – чтобы организовать вход на сайт по приглашениям. https://drupal.org/project/invite
- JQuery Update (Обновление jQuery ) – позволяет обновить jQuery, который идет в стандартной поставке Drupal. https://drupal.org/project/jquery_update
- Simple Karma – модуль, который организовывает возможность оценки материалов и комментариев. https://drupal.org/project/simple_karma
- Smileys – модуль, который вставляет смайлики-картиники. https://drupal.org/project/Smileys
- Buddylist – модуль отвечает за создание списков друзей в сообществе. https://drupal.org/project/Buddylist
Эта статья продолжает список модулей, полезный веб-мастерам для создания сайта.
- Archive (https://drupal.org/project/archive) - модуль для блога, предоставляет архив постов в календарном виде.
- Calendar (https://drupal.org/project/calendar) - похожий блог модуль. Опытными веб-мастерами не советуется к использованию из-за создания множества пустых ссылок.
- Monthly Archive. Добавляет блок "Архивы по месяцам". https://drupal.org/project/month
- Comment Notify - модуль для отсылки уведомлений о новых комментариях в теме всем комментировавшим в этой теме. https://drupal.org/project/comment_notify
- Comment Subjects. Модуль для установки по умолчанию более внятной темы для комментариев. Устанавливает тему вида "Re: тема_поста_или_комментария". Такой вид темы более привычен, нежели то, что предлагает Drupal по умолчанию. https://drupal.org/project/comment_subject
- Read More Tweak - модуль для установки ссылки "Читать далее". https://drupal.org/project/ed_readmore
- Similar Entries - блок с ссылками на статьи, похожие на текущую. https://drupal.org/project/similar
- FeedBurner (https://drupal.org/project/feedburner). Модуль для поддержки RSS-каналов. https://www.feedburner.com/
- Taxonomy DHTML (https://drupal.org/project/taxonomy_dhtml). Модуль строит дерево категорий (https://www.solargate.ru/categories - древовидное облако тегов.
- Node Cloud - облако тегов. https://drupal.org/project/nodecloud
- BUEditor (https://drupal.org/project/bueditor) - простой редактор текста.
- TinyMCE WYSIWYG Editor - еще более сложный редактор текста https://drupal.org/project/tinymce
- IMCE (https://drupal.org/project/imce) - модуль для удобной загрузки изображений.
- Captcha - https://drupal.org/project/captcha - модуль, предоставляющий различные методы защиты от спама в комментариях.
- OpenID (https://drupal.org/project/openid) - модуль для поддержки авторизации по OpenID. https://www.solargate.ru/avtorizaciya-po-openid-v-drupal-5-x .
- GeSHi Filter. (https://drupal.org/project/geshifilter) В случае, если на блоге предполагаются статьи с примерами исходных кодов, этот модуль просто обязателен. Он осуществляет подсветку синтаксиса для очень большого количества языков программирования.
Нужно вставить код в текст, чтобы он оставался корректным. В друпал есть несколько решений для цитирования кода. Можно поменять редактор или установить несколько модулей. И не факт, что все будет работать в семерке и ckeditor-е. Перебрав разные варианты, я остановилась на маленьком модуле, с помощью которого легко вставляете в статью код в тегах: <code>...</code> и <?php...?>.
Code Filter - модуль для вставки кода в тексты для пользователей.
Установка стандартная, после включения модуля идем в "Форматы ввода" и ставим галочку напротив «Code filter» - включим для нужного формата.
Скачать Code Filter на оф. сайте https://drupal.org/project/codefilter
Как установить систему комментариев disqus в drupal.
Делаем переключение вкладок между пользователями социальных сетей вконтакте, фейсбука и другими.
Сначала скачаем модуль для комментирования в друпал.
Скачать модуль Disqus для Drupal по ссылке https://drupal.org/project/disqus
Перевод модуля - https://drupaler.ru/translate/languages/ru/export?project=disqus
Чем будет полезен сайту дискус?
- Комментарии дискус разгрузят ваш сервер. Теперь вы сможете модерировать их на стороннем ресурсе.
- Плюс системы Disqus в том, что вы получаете интеграцию с социальными сетями. Каждый пользователь сможет оставить коммент под своим ником в фейсбуке, твиттере, вконтакте или иным. И их сообщения будут публиковаться на стене сети.
- Комментарии, оставленные с помощью формы дискус, не индексируются.
- Также, это бесплатно.
- И самое главное, борьба со спамом перестанет быть хлопотной. Сторонние сервисы перекроют его. К тому же в админке дискуса вы можете подключить для борьбы со спамом Akismet. В вордпресс он хорошо себя показывает.
- Есть Импорт / Экспорт в формате XML.
- Есть пользовательский импорт XML формат, основанный на WXR (расширенный WordPress RSS) схеме.
- Форма компактная и пользователь может выбрать под каким аккаунтом будет писать сообщение.
Есть еще один классный модуль Cackle, но участие в системе платное (хотя есть недорогой тариф). Зато здесь реализована интеграция с большим количеством социальных сетей!
Настройка дискус.
Регистрируемся на сайте Disqus
Выставляем права доступа.
Если хотим, чтобы все видели комментарии напротив «View Disqus comments
Allows access to view Disqus comments.» – даем всем права.
На странице настройки модуля вносим данные со своего аккаунта: Краткое имя и API-ключ администратора.
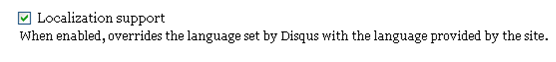
Русский язык в форме устанавливается легко галочкой на странице друпал админки.

Русский язык можете выбрать и для администрирования на сайте Disqus.
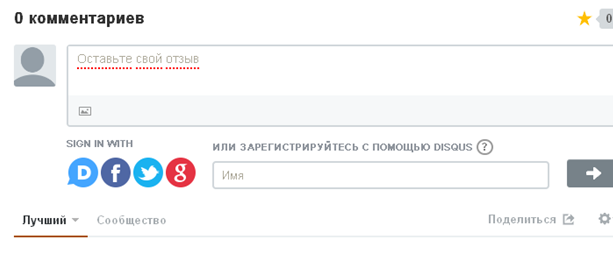
Вот так выглядит форма комментирования:

Убираем в drupal справку о тегах, разрешённых в комментариях.
Как исправить в сниппете текст из тегов, разрешённых при комментировании.
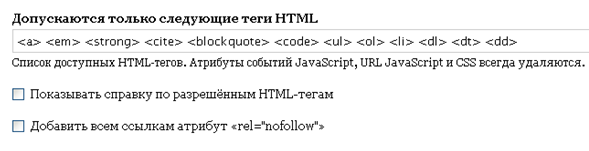
Заметила на своем сайте, что гугл в своей выдаче выдал в сниппете текст подсказки друпал о разрешенных тегах под формой комментирования.
Самый быстрый и простой способ убрать подсказку о тегах.
Для этого в админ панели идем по ссылке https://ваш_сайт/?q=admin/settings/filters/1/configure
и отключаем «Показывать справку HTML».

Если поставить галочку и разрешить показ справки, то Drupal отобразит базовую справку по HTML, а гугл может легко впихнуть его в сниппет. После этой малюсенькой манипуляции проблема с некрасивыми и тупыми сниппетами исчезла. Гугл довольно-таки шустро все поменял на релевантные фразы.
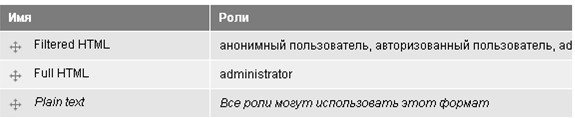
Здесь /admin/user/access/ проверьте права доступа для ролей.
В семерке путь немного отличается от 6 версии друпал. Идем «Работа с содержимым» - «Форматы текста».

Жмем настроить и убираем галочку с показа справки по тегам.
Подсветка синтаксиса кода в ноде Drupal
Модуль друпал Syntax Highlighter для подсветки синтаксиса кода, вставляемого в запись для более наглядного показа читателям. Установка и настройка.
В статье "Code Filter - модуль друпал для вставки кода" я познакомила вас со способом корректного добавления кода в запись. Иначе любой код, предназначенный для просмотра пользователем будет изменем/обрезан самим редактором. Но в этом случае синтаксис не подсвечивается, а часто именно подсветка помогает освоить учебный материал намного быстрее. Возьмите любой длинный код, в котором вам нужно разобраться и посмотрите его в обычном блокноте или в Notepad-e. Правда ж, подсвечивание нам с вами необходимо?
В вордпресс для этого решения существует много плагинов вставки кодов - только выбирай. Но и в друпал тоже есть готовое решение - модуль Syntax Highlighter. Разберемся, где его скачать и как его установить, настроить.
Установка и настройка
1. Скачать модуль Syntax Highlighter для 6 и 7 версии на оф. сайте https://drupal.org/project/syntaxhighlighter
Перевести на русский https://drupaler.ru/translate/languages/ru/export?project=syntaxhighlighter
Залить модуль в папку sites/all/modules.
2. Этот модуль работает только с библиотекой, которую можно скачать здесь: https://alexgorbatchev.com/SyntaxHighlighter/
Файлы библиотеки помещаем в папку sites/all/libraries. Здесь нужно обратить внимание на следующее: Создаем папку syntaxhighlighter и в нее заливаем файлы. В итоге, библиотека будет находиться по этому пути: sites/all/libraries/syntaxhighlighter.
3. Активировать модуль Syntax Highlighte.
4. Настраиваем модуль. Идем по каждому пункту настроек модуля и выбираем нужные нам.
Доступные языки. Сначала поставим галочки напротив языков программирования, коды которых вы будете вставлять посты. Например, Css, JScript, Php, Sql, Xml и т.д.
Тема. Выбираем понравившуюся тему для показа блока с кодом.
Имя тэга. По-умолчанию предлагается использовать тег pre. Оставляем его или пишем свой таким же образом, например, code (без угловых скобок).
Страницы, к которым не применять модуль. Оставим умолчания.
Сохраняем сделанные настройки и пробуем написать пост со вставкой кода.
Для этого нужно поместить наш код между тегами pre, добавив класс brush, в котором укажем язык программирования – например, php - brush:php.
<pre class=brush:php> Здесь пишем код в режиме HTML</pre>
Пример:
<?php
echo "Привет, я - скрипт PHP!";
?>
Как видим, все замечательно работает. Для изменения внешнего вида этого блока можно выбрать другую тему. Дефолтная тема выводит код на странице с такими же цветами, как мы привыкли видеть.
Важно, чтобы в перечне "Порядок фильтров" Syntax Highlighter находился выше пункта "Преобразовывать переносы строк в HTML" и ниже "Ограничить разрешённые в содержании ХТМЛ-теги".
Все рекомендации по обновлению drupal до новой версии есть в файле UPGRADE.txt. Перевод этого файла можно легко получить в любом переводчике. Здесь же опубликую шпаргалку по этой теме.
Список модулей для администрирования сайта.
Модуль Masquerade позволяет находиться на сайте под ником любого зарегистрированного пользователя.
Скачать на оф. сайте https://drupal.org/project/masquerade
Перевод модуля Masquerade https://drupaler.ru/translate/languages/ru/export?project=masquerade
Индексирование сайта.
Есть модуль для пингования у яндекса. Он обещает, что вы сможете "повысить приоритет индексирования некоторых страниц вашего сайта с помощью дополнений для CMS, которые могут отсылать запросы на индексацию автоматически. Дополнение, установленное в CMS, отслеживает изменения на сайте и генерирует запросы на индексацию при создании или изменении документов."
Чтобы установить модуль, заходите на страницу Яндекс.Поиск и настройте поиск для своего сайта. Как это работает, посмотрите прямо здесь. В шапке есть форма поиска от яндекса. Кстати, благодаря этой фишке, вы легко проследите свои релевантные веб-страницы.
Модуль Pay-per-node позволяет установить количество документов определённого типа, которое может быть добавлено пользователем определённой роли. Он переопределяет стандартное право на добавление документов и отслеживает документы добавляемые пользователем самостоятельно.
Модуль Pay-per-node может быть интегрирован с модулями:
Ubercart и e-Commerce.
Самое краткое пошаговое руководство «Как обновить drupal»
Шаг первый.
Делаем резервное копирование сайта.
Самый простой способ – это скачать бекап у хостера. Если у вас установлен модуль Backup and Migrate, то копия базы данных регулярно приходит на указанный e-mail. А с помощью модуля importexportapi можно экспортировать материалы в XML или CSV.
Главное, не утеряйте свой файл конфигурации, его путь - /sites/default/settings.php. В нем все настройки. Так же, в папке sites все ваши темы и дополнительные модули, в ней же папка files.
Так же не забывайте про файлы, в которые вы вносили изменения. Сейчас подумала, а ведь нужно завести листок в блокноте и записывать их имена, путь и что правили. Например, редактор подвергался индивидуальной настройке.
Шаг второй.
Скачайте свежую версию друпала, распакуйте архив. Предварительно русифицируйте ее на https://drupaler.ru/translate/languages/ru/export?project=drupal. Если вы изменяли файлы robots.txt или .htaccess , то сравните с новыми. Все файлы .txt удалите, но кроме роботс.
Или иной вариант действий: ничего не меняйте в новой версии, а на сервер заливайте все папки (кроме sites) и файлы с расширением .php. Файлы robots.txt или .htaccess по своему усмотрению: если изменяли, то оставьте свои и можно внести изменения с новой версии; если ж не правили, то заливайте свежие.
Шаг третий.
Зайдите /admin/settings/site-maintenance и поставьте галочку «оффлайн режим», или режим обслуживания.
Установите тему по умолчанию Garland – путь /admin/build/themes.
Рекомендовано отключить модули. (Не знаю, насколько важен этот шаг, но я не отключала, а осторожно заливала обновления для модулей поверх старых файлов).
Залейте файлы новой версии drupal, удалив прежние. Я заливала поверх, в принципе происходит замена старых на новые. Не забудьте про собственные settings.php (путь - /sites/default/settings.php) и папку sites. Они остаются на прежних местах.
Примечание.
После каждого обновления, как ядра, так и модулей запускайте скрипт update.php. Посмотреть необходимость этого действия можно в отчете состояния admin/logs/status.
Смотреть картинку.
Запускаем скрипт cron.php.
Затем верните тему и включите сайт. Все должно работать.
Примечание.
Если Вы - не имеете доступ к update.php, то откройте ваш settings.php текстовым редактором.
Замените строку $update_free_access = FALSE;
На строку $update_free_access = TRUE;
- - Как только скрипт update.php будет выполнен, Вы должны вернуть в settings.php $update_free_access = FALSE;
P.S. Альтернативное обновление – освоить Drush.
Drupal shell - https://drupal.org/project/drush
Одна команда и обновились.
При обновлении ядра drupal и модулей я отступила от рекомендаций из мануала в UPGRADE.txt, а именно не отключала модули (процесс показался занудным) и не удаляла файлы прежней версии, а заливала поверх. Проблем никаких не возникло. Все работает. И, если честно, то не пойму, зачем так усложнять с отключением модулей. Разве недостаточно отключить сайт?


 Заказать создание сайта
Заказать создание сайта
