РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Создание вкладок для вывода любого контента
Размещать контент во вкладках удобно и красиво. Особенно эта фишка будет полезной, если вы в сайдбар поместили много разных виджетов и боковое меню стало неприлично длинным по сравнению со статьей на отдельной странице.
Для реализации вкладок в wordpress есть несколько плагинов. Например, SidebarTabs, Fun with Sidebar Tabs, Tabbed Widgets, Tabber Tabs Widget и другие. Но с ними не всегда можно настроить вывод контента по своему вкусу и потребностям. Поэтому мы сделаем вкладки без плагинов. Начнем с самого простого и универсального метода. Он позволяет создавать разные блоки в любых количествах.
Что нам нужно будет сделать – сначала в общих чертах.
- Настроить в виджетах обработку php кода.
- Подключить скрипт jquery.
- Создать скрипт переключения вкладок.
- Подключить скрипт для вкладок.
- Выводим вкладки в сайдбаре.
- И оформляем внешний вид с помощью стилей css.
- Заполняем каждую вкладку своим содержимым – это будет код для любых виджетов из социальных сетей.
Как видите, всего 7 шагов и компактная красота будет и у нас с вами на блоге.
Шаг первый. Как вывести php в сайдбаре.
В друпал нужно подключить фильтр ввода php, а затем при добавлении в блок своего кода, отметить его галочкой.
В вордпресс есть хорошие плагины Плагин PHP Code Widget и inPHP Widget.
Можно создать и собственный php виджет, который затем перетащить в нужное место на блоге.
Делаем пользовательский виджет с готовым кодом.
Для этого вставим в файл functions.php темы этот код:
<?php
function my_widget ()
{
Здесь наш код
}
?><?php
register_sidebar_widget('Вывод нашего виджета', 'my_widget);
?>
Но в этом случае, придется каждый раз создавать подобный виджет.
Мы пойдем другим путем и настроим поддержку имеющегося текстового виджета php.
Нам понадобится файл темы functions.php
Вставляем этот код внизу:
/* Разрешить выполнение PHP в виджетах */
add_filter('widget_text','sp_widget_execute_php',100);
function sp_widget_execute_php($text) {
if(strpos($text,'') !== false) {
ob_start();
eval('?>'.$text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}
Таким образом, мы сможем добавлять php коды в текстовые виджеты. Первая задача выполнена.
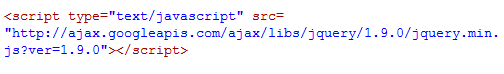
Шаг второй. Подключение скрипта jquery.
Добавьте в исходный код страницы между тегами head следующую строчку:
Или проверьте, такая строка у вас уже может быть, как правило.
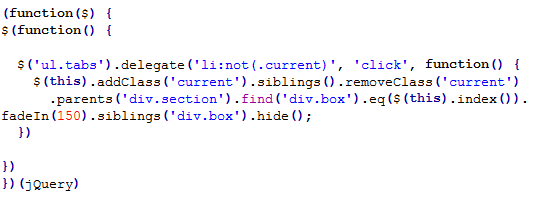
Шаг третий. Создать сам скрипт переключения вкладок.
Как пишутся скрипты? Просто. Нужно создать пустой файл, назвать по своему усмотрению. Главное, расширение файла .js.
Теперь в него вставим этот код:

Заливаем наш скрипт в любую папку.
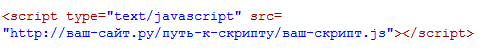
Шаг четвертый. Подключаем скрипт переключения вкладок.
Добавляем также между тегами head.

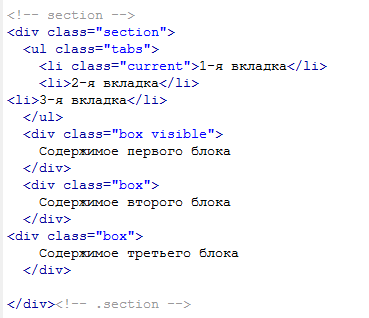
Шаг пятый. Выводим вкладки в виджете, например, в сайдбаре.
Идем в админку вордпресс «Внешний вид – Виджеты - Текст». Перетягиваете в то место на блоге, где хотите видеть вкладки с социальными сетями. И размещаете в нем код.
Пример на три вкладки:

Шаг шестой. Оформляем дизайн вкладок в стилях CSS.
Пример:
/* Вкладки в сайдбаре */
.box {
display: none; /* по умолчанию прячем все блоки */
border: 1px solid #777;
padding: 10px;
}
.box.visible {
display: block; /* по умолчанию показываем нужный блок */
border: 1px solid #777;
padding: 10px;
}
ul.tabs {
height: 27px;
background: #FFF;
border: none;
margin: -4px -4px 0 !important;
padding: 0 4px;
overflow: hidden;
list-style: none;
}
.tabs li.current {
background: #777;
}
.tabs li {
float: left;
line-height: 27px;
margin: 0 1px 0 0;
padding: 0 0 0 11px;
font-weight: bold;
cursor: pointer;
border: none;
}
.tabs li.current span {
color: #FFF;
}
.tabs li span {
float: left;
padding: 0 11px 0 0;
height: 27px;
color: #777;
}
Шаг седьмой. Добавляем социальные сети.
Мы сделали три вкладки. В них будут виджеты от вконтакте, фейсбук и твиттер.
Как реализовать, читайте во второй части «Как добавить виджеты фейсбук, вконтакте, твиттер во вкладках».


 Заказать создание сайта
Заказать создание сайта
