РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Как сделать виджеты социальных сетей во вкладках
Практический урок, в котором мы добавим на сайт виджеты социальных сетей фейсбук, вконтакте, твиттер во вкладках. Рассмотрим на примере вордпресс, но этот метод подойдет и для друпал.
Создавать вкладки мы научились в первом уроке «Создание вкладок для вывода любого контента.»
Если сайт представлен в нескольких социальных сетях, то оптимально сделать блок со вкладками.
Напомню, что в каждой вкладке можно настроить отображение любого контента. Каждый владелец бизнеса в интернете может использовать активность в социальных сообществах для поднятия продаж.
Создав группы в нескольких соц. сетях у нас появляется вопрос занимаемого места на сайте. Поэтому, наилучшим решением будет все поместить в одном блоке. А переключаясь между вкладками пользователь выбирает свою любимую социалку и просматривает вашу страницу.
Как добавить виджеты фейсбук, вконтакте, твиттер во вкладках.
Добавляем на сайт виджет сообщества FaceBook
Сообщество в фейсбук для своего сайта у нас уже есть. Теперь добавим виджет.
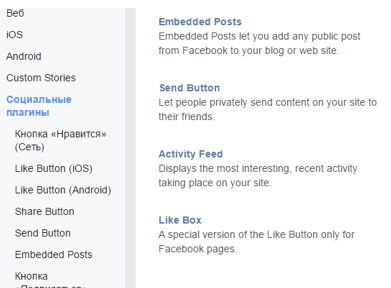
Идем на страницу разработчика https://developers.facebook.com/docs/plugins?locale=ru_RU
Выбираем желаемый социальный плагин. Мы остановимся на LikeBox.

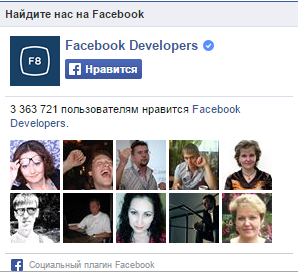
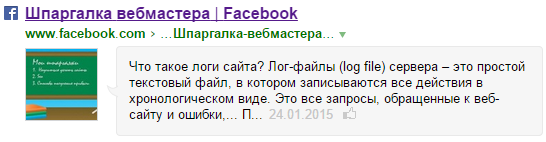
Выглядит этот блок следующим образом:

Заполняем все поля форм и настраиваем виджет.
Вставляем адрес сообщества. Приглашаю посетить и мое «Шпаргалка вебмастера». Я совершенно не занималась его продвижением, но постоянно наполняю новым контентом.
Какие настройки внешнего вида нам доступны
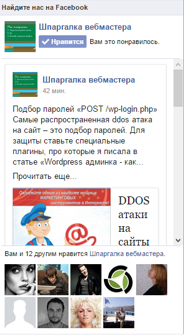
Можно вывести последние сообщения с Вашей страницы, настроить размеры: высоту и ширину. Выбрать цветовую схему темную или светлую. Заголовок можно оставить для показа, а можно и убрать.
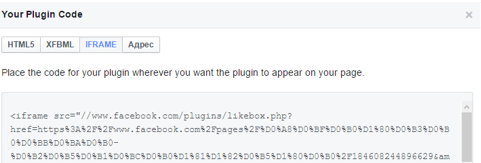
После окончания всех настроек нажмите на кнопку GetCode.
Посмотрите, что получилось у меня.

Выбираем любой вид кода. Например, для вставки в виджет в вордпрессе или в блоки друпал лучше выбрать фрейм (IFrame)

В этом случае будет достаточно вставить один код в блок или в текстовой виджет.
Если вы планируете вставлять непосредственно в файлы темы, то выбирайте HTML5.
В этом случае будет два кода. Верхний вставляете сразу после <body>, а нижний в то место, где будет выводиться виджет.
Мы уже создали макет для вкладок в вордпресс в прошлый раз и осталось этот код только вставить.
Также вы всегда можете скачать плагин вордпресс Facebook Widget по ссылке https://wordpress.org/plugins/facebook-pagelike-widget/
Добавляем на сайт виджет группы ВКонтакте
Идем к разработчику https://vk.com/dev/Community
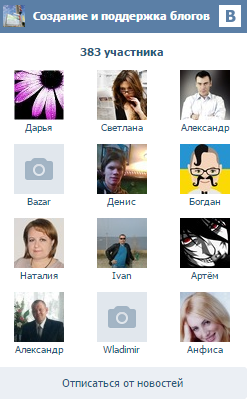
Здесь мы будем настраивать такой виджет:
Заполняем также все поля и настраиваем внешний вид блока от вконтакте.
Замените ссылку по умолчанию на адрес своей группы. Стили лучше не менять, потому что заданные в примере привычны для пользователя.
Осталось скопировать сгенерированный код и вставить в нужное место на сайте.
Плагин VKontakte API для вордпресс https://wordpress.org/plugins/vkontakte-api/
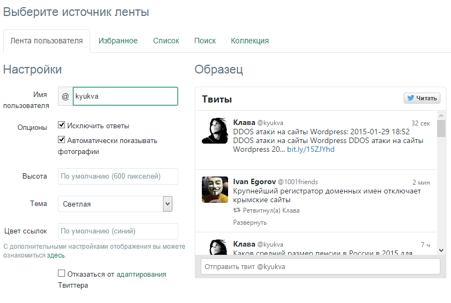
Виджет Twitter ленты для сайта
Идем на страницу в твиттере https://twitter.com/settings/widgets/new
Ширину виджета не нужно назначать, она адаптивная и сам подстроится под место на сайте.
После настройки нажмите кнопку «Создать виджет». Осталось скопировать код и вставить в сайдбар.

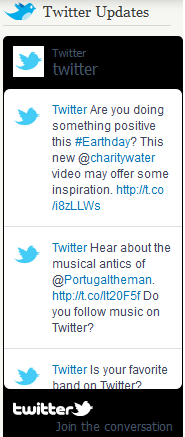
Получили информер сообщений с твиттера:
Для друпал модуль Twitter Profile Widget https://www.drupal.org/project/twitter_profile_widget
Для wordpress плагин Twitter Widget Pro https://wordpress.org/plugins/twitter-widget-pro/
Вставляйте все коды виджетов социальных сетей во вкладки и блок будет выглядеть компактно и стильно.




 Заказать создание сайта
Заказать создание сайта

Комментарии
Отлично!