РАБОТАЮ ВО ВСЕХ ГОРОДАХ РОССИИ
ВРЕМЯ РАБОТЫ С 9:00 ДО 20:00
Адаптивный дизайн – это про вас? Проверьте свои сайты!
Что такое адаптивный дизайн сайта. Примеры и сервисы для проверки отображения сайта на маленьких экранах. Плагин вордпресс, который автоматически создаст мобильную версию блога.
Много лет назад мы сделали сайты, они живут или умирают, приносят радость с прибылью или не окупились вовсе. История может быть любой.
А время идет. Все чаще пользователи используют мобильные устройства, чтобы найти информацию в интернете. И эта тенденция растет в геометрической прогрессии.
А теперь проще. :) Вы когда-нибудь проверяли, как выглядит ваш блог на мобильных устройствах? Понятно, смартфон и планшет считаете ненужным баловством, поэтому и посмотреть не удосужились. Но есть другой путь – это воспользоваться сервисами, выдающими скрины сайта с мобильных устройств. Они, конечно, не могут точно показать внешний вид на мобильном оборудовании, но общее представление дают. Идеальное тестирование может быть только на настоящих девайсах.
Адаптивный дизайн подразумевает, что веб-страницы сами подстраиваются под разрешение экрана пользователя, платформу и ориентацию. С появлением смартфонов стало важным выбирать макеты, хорошо адаптирующиеся к размерам экрана смартфонов и планшетов, а также нетбуков.
Как создать мобильную версию сайта? Теория.
Для этого нужно прописать стили для каждого девайса индивидуально, например, создать файл mobile.css или добавить в основные стили. А так как постоянно появляются электронные новинки, эта задача становится весьма непростой.
- Для изображений использовать свойство CSS max-width, указав 100%.
- Свойство CSS media queries меняет расположение элементов на страницах. С помощью этого свойства указываются стили для каждого разрешения экрана индивидуально.
- Нужно упростить структуру сайта, навигацию, убрать крупные элементы, рекламу.
В вордпресс для решения есть специальный плагин (подробнее о нем ниже по тексту). В друпал готовой таблетки нет, во всяком случае, мне не удалось найти. Для джумлы и не искала.
Сервисы проверки вашего сайта на адаптивность. Как выглядит блог на экранах планшетов и смартфонов с горизонтальным или вертикальным экраном.
Сервис https://webmark.com.ua/mobile
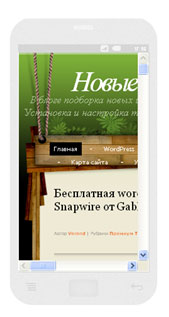
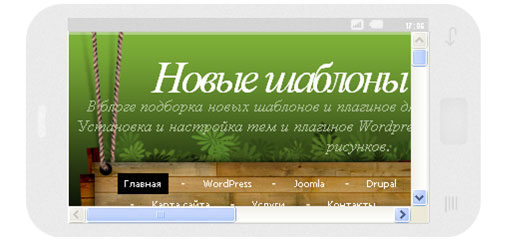
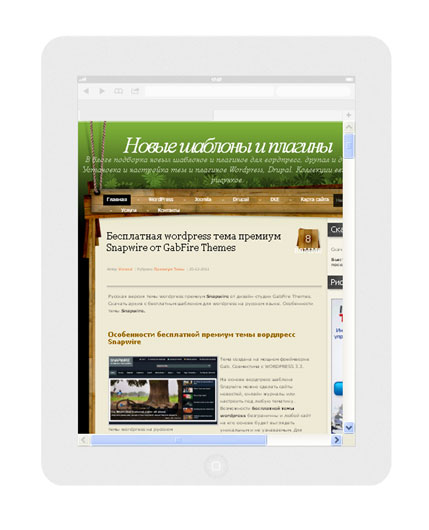
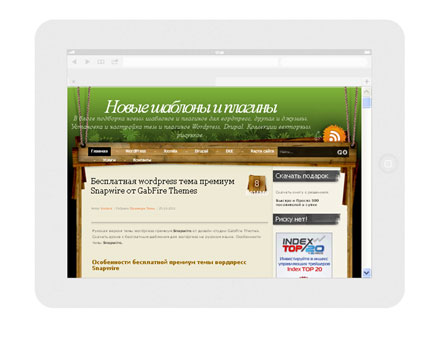
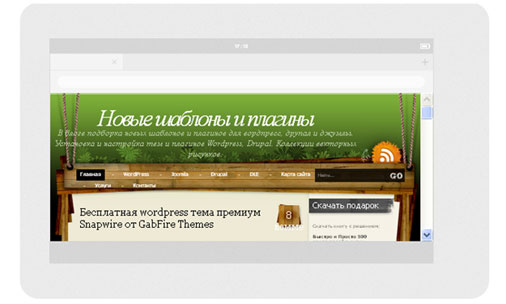
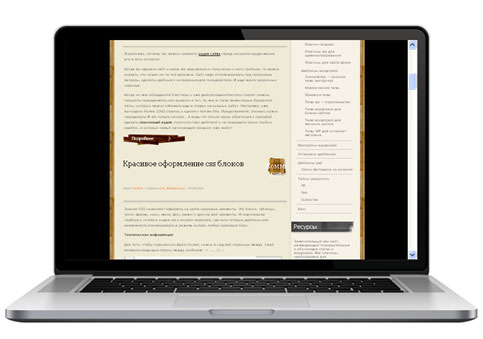
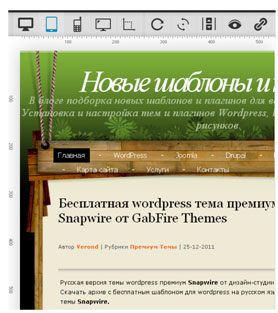
Возьмем для примера блог на старой теме и посмотрим скрины ниже:
В iPhone вертикально 320 x 480:

В iPhone горизонтально 480 x 320:

В Android вертикально 240 x 320:

В Android горизонтально 320 x 240:

В Android вертикально (новый) 295 х 515:

В Android горизонтально (новый) 515 х 295:

В iPad вертикально 768 x 1024:

В iPad горизонтально 1024 x 768:

В Kindle вертикально 600 x 1024:

В Kindle горизонтально 1024 x 600:

Сервис https://ami.responsivedesign.is/
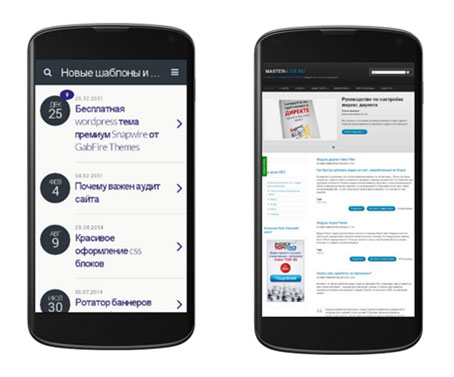
Наглядный скрин, где вы видите одновременно 4 изображения с разными разрешениями экрана.

Сервис https://deviceponsive.com/
Тоже простой сервис. Красивые реалистичные изображения. Вы можете даже воспользоваться прокруткой на любом из устройств.

Сервис https://quirktools.com/screenfly/
Разнообразие вариантов с моделями устройств, разрешением и ориентацией экрана. Изменение происходит моментально.

В выше перечисленных онлайн сервисах скрины кэшируются.
Мобильный эмулятор https://www.mobilephoneemulator.com/
Это тот случай, когда без наличия реального девайса можно все увидеть своими глазами и даже пройти по ссылкам в другие разделы сайта. Выбирайте в правом меню устройства и посмотрите мобильную версию.
Хороший способ оценить макет на адаптивность в реальном времени. Но не панацея, потому что все проверяемые сайты в этом сервисе с эмулятором прекрасно выглядят. В то же время в других сервисах результат может быть иной.
В инструментах гугла проверки загрузки страниц есть тоже возможность просмотра новых версий мобильного дизайна. По итогам тестирования, в гугл и mobilephoneemulator.com удобнее проводить исследования.
Инструменты Google для работы с сайтами - PageSpeed Insights
Проверка загрузки страниц сайта на всех устройствах: https://developers.google.com/speed/pagespeed/insights/
Как видим из результатов теста, эта тема вордпресс не рассчитана на мобильных пользователей.
Для исправления этой ситуации можно предположить два решения.
Первое – поменять тему, адаптированную к мобильным устройствам.
Второе – поставить специальный плагин, делающий мобильную версию сайта. В этом случае, дизайн и навигацию можно будет сменить на упрощенные.
Проведем эксперимент и установим плагин WPtouch.
WPtouch Mobile Plugin – плагин вордпресс
Скачать бесплатно https://wordpress.org/plugins/wptouch/
На сегодняшний день это самый популярный плагин для создания мобильной версии в вордпресс. Существует бесплатная версия и про, в которой доступны несколько элегантных тем для сайта и дополнительных расширений, есть кнопочка типа «добавьте приложение, чтобы быть в курсе новостей нашего сайта» и еще много других фишек.
Но даже бесплатная версия сделает автоматически простые и стильные мобильные версии для вашего сайта. В ней имеется одна тема, которая настраивается по вашему усмотрению. Есть готовые коллекции иконок для пунктов меню.
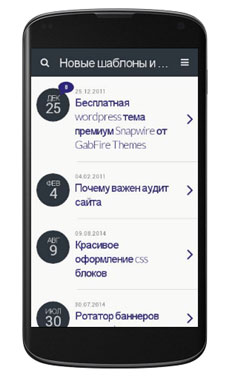
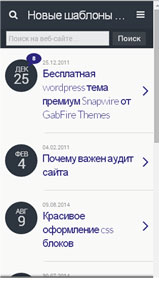
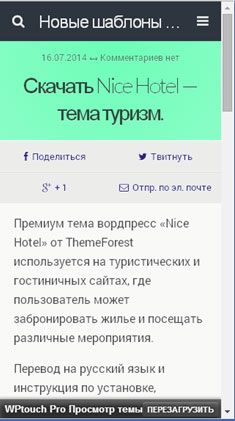
Посмотрите, как стал выглядеть сайт после активации плагина с минимальной настройкой цвета ссылок на белом фоне.

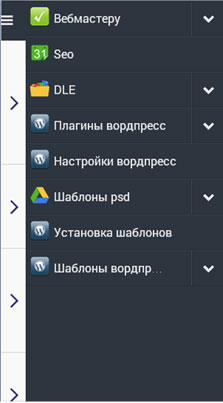
Вверху слева кнопка поиска, в центре настраиваемый текстовой заголовок или ваш логотип, справа меню. На содержание меню нужно обратить внимание. Именно оно поможет пользователю попасть на нужные материалы сайта.
Лучше всего создать сначала пользовательское меню, а затем в настройках плагина WPtouch его выбрать. Где каждому пункту для наглядности можно назначить иконку.

Если вы забыли, как создается произвольное меню в вордпресс, то идите во вкладку «Внешний вид» - «Меню».
Посмотреть все внесенные изменения можно только в хроме/сафари. В этом случае, вы реально можете пощелкать по всем кнопочкам.

Посты теперь хорошо читаются и ничего лишнего на экранах нет.

Остались два вопроса открытыми:
- А как же реклама? Ее тоже желательно показывать мобильному посетителю.
- Второй вопрос, что выбрать: упрощенную версию или полную, но адаптированную к разным расширениям и моделям девайсов.
В упрощенной практически нет графики и есть только список ссылок на статьи и разделы. Нет ракламы и баннеров.
В полной мобильной версии макет остается визуально тем же со всей графикой и рекламой.

Хотелось бы найти и для друпал такое быстрое, легкое решение в виде модуля. Если кто-то уже нашел его, поделитесь и со мной, пожалуйста! :)
А я пока в раздумьях о вариантах решения. Что думаете по этому поводу? Лучше просто или красиво? Плюсы, минусы?

 Заказать создание сайта
Заказать создание сайта

Комментарии
коментарии по адаптивному дизайну
Хорошо что придумали
Вот и я задумалась. Ещё и
Сайт стал популярным после плагина
Сейчас в основном идут